アニメーションといってもいろいろなアニメーションがあります。例えば、テレビのコマーシャルや番組のオープニングあるいはWEB上でのバナー広告やホームページのインデックスページ等に使用される短編のものから、テレビや映画で放映される長編のものまで実に多種多様です。
さんで~工房では手描き作図や2D系ドローソフトで作成したイラストに動きを付け、静止画では得られないユーモラスで変化のあるアニメーションを制作しています。
このようにして制作したアニメーションはWEBやテレビ等のメディア関連の制作現場においてご利用いただけると考えております。
アニメーション制作の流れ
■STEP1:キャラクターの設定
まず、アニメーションに登場させるキャラクターを決めます。用紙にいろいろラフスケッチしてみて制作するアニメーションに合ったキャラクターを決めます。この時、 キャラクターを説明するコメントやアニメーション中に使えそうな動きや背景などが思い付けば合わせて記しておきます。
■STEP2:絵コンテの作成
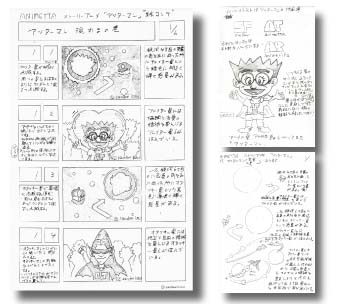
次に、絵コンテ"を作成します。 絵コンテはアニメーションを作るための設計図みたいなものです。 アニメーションを1カットずつに分け、上記ラフスケッチより少し丁寧に1カットずつ原画を起こして行きます。 この時、アニメーションを組む場合の参考となる1カットずつの動きとカットコメントをできれば記しておきます。
絵コンテの作成
■STEP3:イラストの作成
上記作成した原画を下絵にし、絵コンテの指示やカットコメントにしたがって、1カットずつイラストを起こして行きます。 イラストはアニメーションを組む際の作業が容易になるように背景、前景、中景、遠景あるいはパーツごとに分けて起こして行きます。 また、同時に動きを表現するために少しずつ動かした状態のイラストが必要な場合にはこの段階であわせて起こしておきます。
イラストの作成
■STEP4:イメージ画像、サウンドの準備
写真やフォトレタッチソフトで作成した画像データ、アニメーション中で使用するサウンドや効果音等を用意し、準備しておきます。
■STEP5:アニメーションの生成
作成したイラストやイメージ画像等をアニメーション作成ソフトにライブラリーに取り込みます。 上記絵コンテを参考にしてステージ上に上記イラストやイメージ画像等を配置し、タイムラインの各フレーム毎に動きを付けて行きます。 さらにサウンドや効果を加え、アニメーションを動作させるためのスクリプトを設定したり、書き出すことでアニメーションが完成します。
アニメーションの生成
■STEP6:ムービープレビュー
完成したアニメーションをアニメーション作成ソフト上でプレビューして動作を確認します。
■STEP7:出力設定
指定のデータ形式に従って出力設定を行い、データを出力します。
データ出力